初心者にもおすすめのワードプレステーマ「Diver」ですが、インストール方法がちょっと分かりにくいんですよね。
私も最初にインストールした時は、かなり苦戦したのを覚えています。
Diverは1度買ってしまえば複数のブログで利用することができるので、今では迷うことなくインストールできるようになりました。
そこで、以前の私のように苦戦している方に向け、Diverのインストール方法を画像を交えてわかりやすく解説していきます。
Contents
ワードプレステーマDiverのインストール手順
もしもDiverの購入がまだでしたら、インフォトップで先に買っておきましょう。
fa-angle-double-rightインフォトップでDiverを見てみる
購入が済んだら、Diverの入ったファイルをあなたのPCにダウンロードしましょう。
ダウンロード方法が分からない場合は、下記の記事を参考にしてください。
fa-external-linkインフォトップで購入した商品のダウンロード方法
Diverをインストールする前に準備すること

「file_70619」という名前の圧縮ファイルが見つかるはずです。

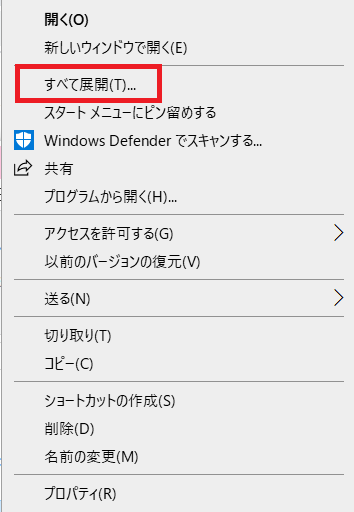
「file_70619」を見つけたら、ファイルを右クリックして表示されたメニューの中から「すべて展開(T)」をクリックしてファイルを解凍しましょう。
※Windows10なら解凍ソフトは必要ありません。

解凍するとチャックの無い同じ名前のファイル「file_70619」が現れます。
そのチャックの無い方のファイルをダブルクリックしましょう。

開くと「Diver_set」「MACOSX」という2つのファイルが出てきます。
ここでは「Diver_set」の方をダブルクリックしましょう。

その中に入っている
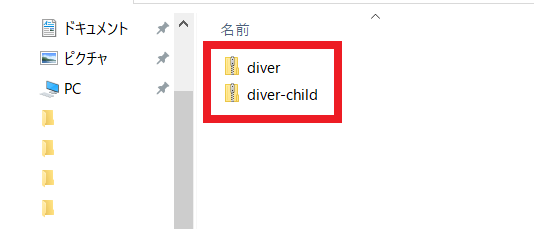
- diver
- diver-child
この2つのファイルがDiverをインストールために必要となります。
※この2つのファイルは解凍しないでください。
2つのファイルはそれぞれ「diver:親テーマ」「diver-child:子テーマ」が入ったファイルです。
親テーマ・子テーマとは?

ワードプレスにDiverをインストールする手順

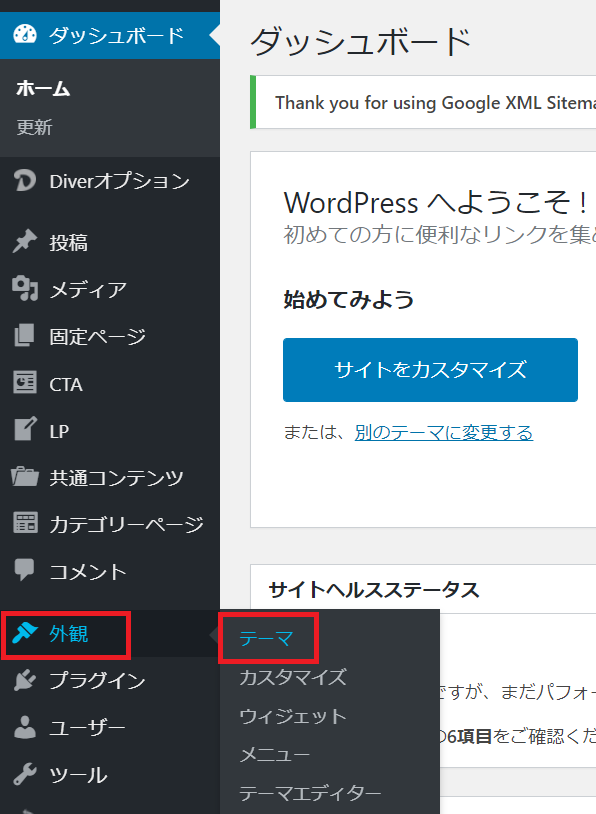
ダッシュボードのメニュー覧にある「外観→テーマ」をクリックしてください。


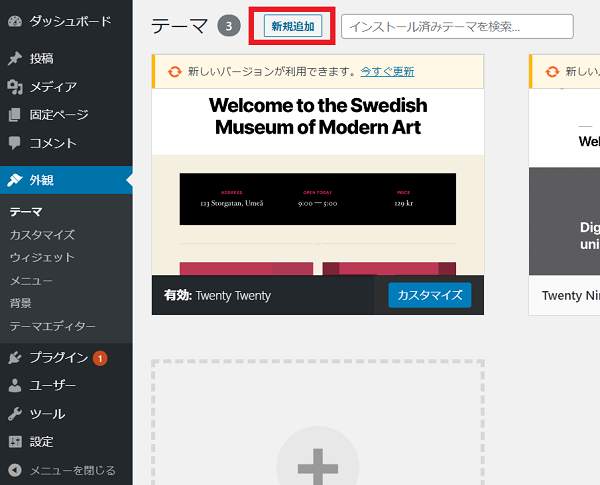
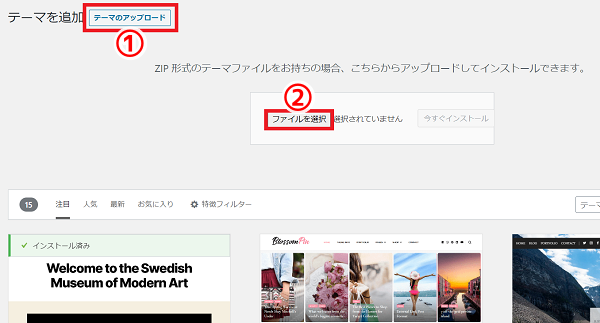
- まずは「テーマのアップロード」をクリックします。
- 次に現れた「ファイルの選択」をクリックしましょう。

- 「ファイルの選択」をクリックすると、ファイル選択のためのウィンドウが開きますので、覚えておいた収納場所から「diver」「diver-child」の2つのチャック付きファイルを探してください。
- 見つけたら「diver」のファイルを選択して「開く」をクリックします。
※先に「diver-child」からやっても大丈夫ですよ!

「今すぐインストール」をクリックしましょう。


2つ共に「有効化」をクリックしてDiverを有効にしましょう。


まとめ:Diverのインストール手順
少しややこしい部分もありますが、「diver」「diver-child」の2つのファイルがどこに保存されているのかをきちんと把握さえしていれば、この記事を参考にしていただくことで問題無くインストールできます。
Diverは非常に優れたテーマなので、あなたのブログを運営する上で非常に頼もしいパートナーとなってくれるはずです。
使っていく内に「これってどうしたらいいのかな…?」と言った疑問点が出てくることもあるでしょう。
どうしても分からないことがあれば、Diverに問い合わせてみましょう。

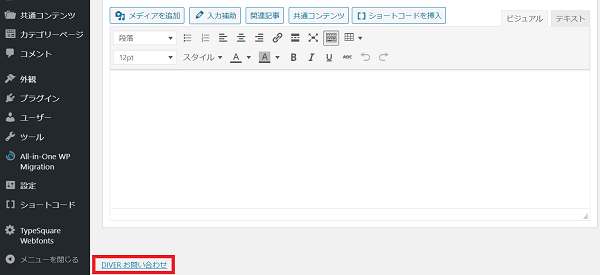
ワードプレスのダッシュボードや記事作成画面の一番下までスクロールすると「DIVER お問い合わせ」のリンクがあります。それをクリックすれば、Diverにメールで問い合わせすることができます。