雪子
ブログの表示速度が重い…どうしよう?

理大
ブログが重くなる原因の一つとして”画像のファイルサイズ”があるんだよ
ブログの表示速度はSEO的にも大切な要素のひとつです。ブログを見ようとしてもなかなか表示されなかったら、ユーザーはそのまま離脱してしまうでしょう。
そうならないための対策をこの記事で解説していきます。
この記事の内容
- ブログで使う画像をキレイなまま圧縮する方法がわかる
- 無料でできる。しかも無制限。
この記事で使っている画像もすべて圧縮していますが、劣化などはまったく感じません。
Contents
ブログの画像をキレイなまま圧縮する方法
今回ご紹介するツールはブックマークして、いつでも利用できるようにしておいてください。
無料で画像を圧縮できるツールを使う
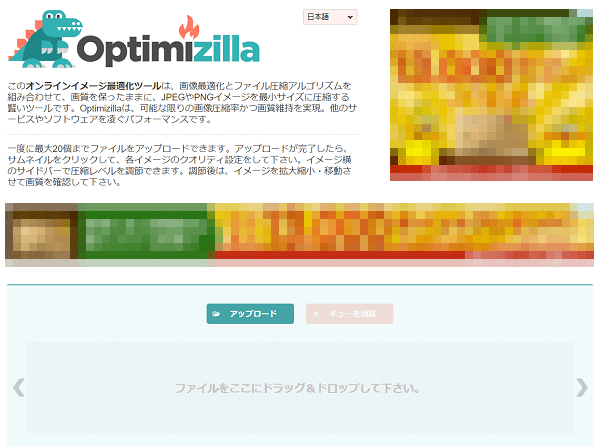
画像の圧縮するにはオンラインイメージ最適化ツール”Optimizilla”を使います。
Optimizillaは無料で使うことができ、ダウンロードする必要もありません。操作がとてもシンプルで、誰でも簡単に画像を圧縮することができます。
fa-angle-double-rightOptimizillaを使ってみる
ではOptimizillaで画像を圧縮する手順を解説していきます。
画像を圧縮する手順

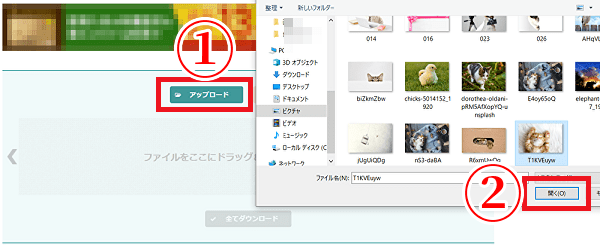
- 最初に”アップロード”をクリックして、圧縮したい画像を選びます。
- 圧縮したい画像を選んだら”開く(O)”をクリックしましょう。
※画像はアップロードをクリックする以外に、直接”ドラッグ&ドロップ”してもOKです。

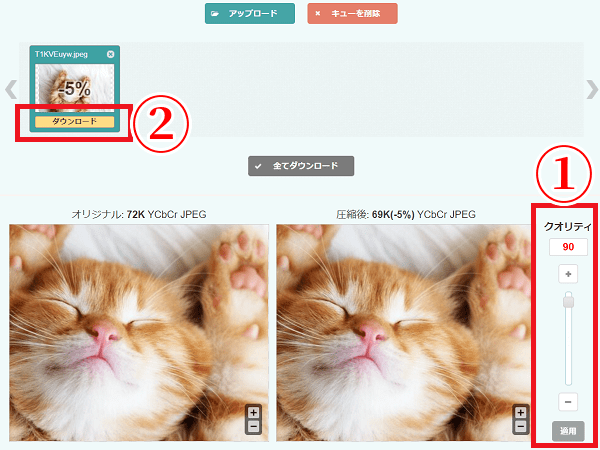
左が圧縮前の画像で、右が圧縮後の画像です。
画像をアップロードすると自動的に最適な圧縮率が表示されます。
- バーを上下に動かして適用ボタンをクリックすれば、圧縮前と後の画像を見比べながら手動で圧縮率を調整することもできます。圧縮のしすぎは画像の粗さが非常に目立ってしまうので、基本的には使わない方が良いです。
- 選択された圧縮率で良ければ”ダウンロード”をクリックして画像を保存しましょう。
以上の手順を行えば、画像を圧縮して軽くすることができます。圧縮された画像の名前の後ろには -min が付いていますので、圧縮前の画像と間違えないようにしましょう。
Windows10のPCを使っていて、画像の保存方法がわからない方は以下で解説していますのでご覧ください。
【初心者向け】Windows10で画像を保存する方法

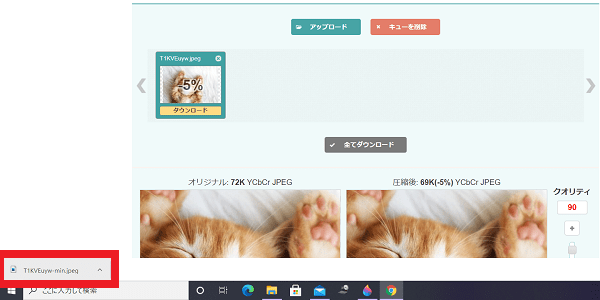
ダウンロードをクリックすると画面の左下に”圧縮されたファイル名”が現れるのでこれをクリックしましょう。

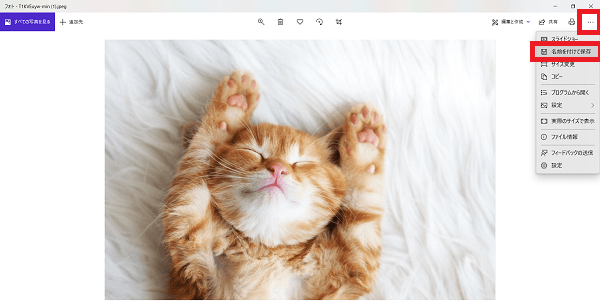
- フォトの画面が開いたら右上にある「 … 」のアイコンをクリックします。
- 開いたメニューにある「名前を付けて保存」をクリックしましょう。

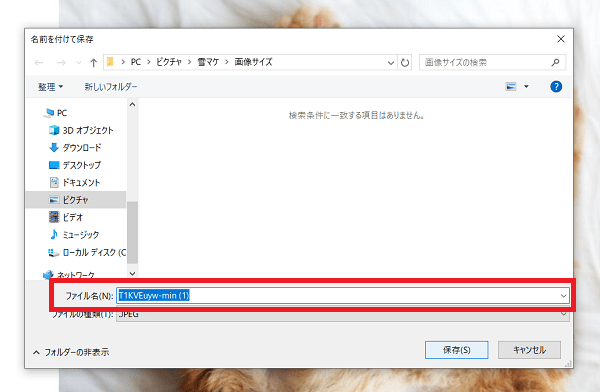
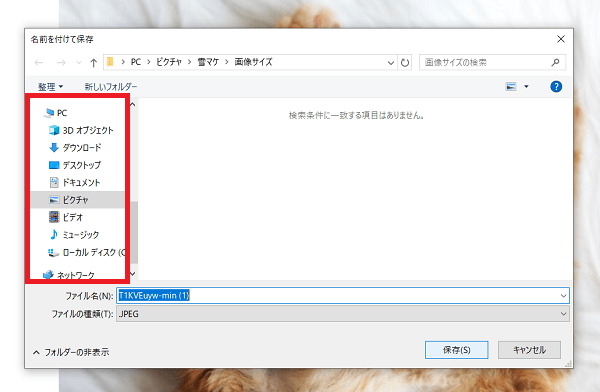
上図の赤枠で囲った「ファイル名(N)」は圧縮した画像の名前です。そのままでよければ何もしなくて大丈夫です。
名前を変更したい場合は、現在入力覧に表示されている名前を消して、好きな名前を入力してください。

上図の赤枠部分で圧縮した画像をどの場所に保存するかを決めることができます。
画像はあとからでも移動できるので、わかりやすい・管理しやすいところに保存しておきましょう。

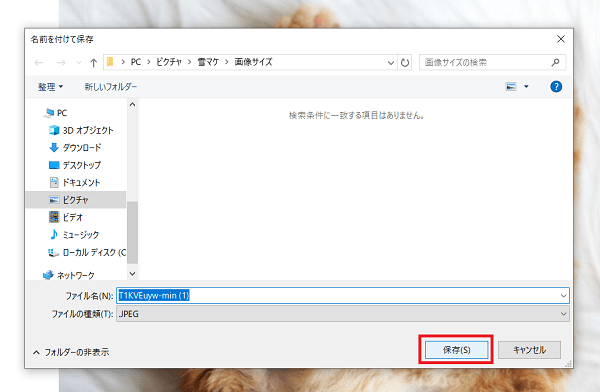
名前と保存場所を決めたら「保存(S)」をクリックすれば、圧縮された画像の保存が完了です。
まとめ
ブログの表示速度に大きな影響を与えてしまう画像を、キレイなまま軽量化できるツール”Optimizilla”はブログ運営には欠かせません。
操作は簡単、なにより無料で使えるのがポイントです。あなたもブログの高速化を目指してみませんか?