

私たちがブログを始めた頃によく見かけた記事が、「ブログに使用する画像のサイズは〇〇px(ピクセル)が最適!」といった内容の記事でした。
しかし、ブログ記事を見るPCのモニターの大きさはまちまちです。また、何でもスマホやタブレットで見るのでPCは使わない!という人もかなりいますよね。
そうなると、最適な画像のサイズとはどんな基準で決めれば良いのでしょうか。
サイズが大きくても自動で縮小されますが、読み込みが遅くなります。かと言って、小さければ見づらい。
どのサイズなら全てのブラウザで綺麗に見えて重くないかを追求し、最適な画像のサイズを比較しながら調べてみました。
- 自分に合った画像の最適なサイズを選べるようになる
- 画像が原因で、ブログの読み込み速度が遅くなってしまうリスクを減らせる
わかりやすくまとめましたので、あなたのブログの画像を適切なサイズにする参考にしてください。
Contents
画像のサイズを決める基準とは
まず、ブログに使用する画像は
|
この2つの条件がそろってこそ”最適な画像のサイズ”だと言えます。
画像を見やすくするのはブログを見てくれるユーザーのためです。だからできるだけユーザーに寄り添った画像の表示を心掛ける必要がありますね。

このように画像が小さすぎては、ユーザーにとって見やすい画像とは言えません。
画像のサイズはあなたのブログの横幅いっぱいに合わせた方が、スマホのような小さな画面で見た時にもきちんと内容を確認することができます。
もう一つの最適な画像のサイズの条件として、ブログの表示速度に影響が少ない軽さであることがあります。
これに関して一つ補足情報があります。
| 画像の横幅がブログの横幅よりも大きい場合は、ブログの横幅に自動的に合わせて表示される。 |

このようにどんなに大きな画像を使っても、ブログの横からはみ出さないように修正されるわけです。


ブログから画像がはみ出てしまうと自動的にサイズは修正されます。ですが、修正してくれるのはあくまで見た目のサイズだけであって、画像ファイルの大きさを修正してくれるわけではありません。
つまり”大きすぎる重たい画像”を”丁度いい大きさの重たい画像”に変えてくれるだけなので、ブログの表示速度が早くなったりはしません。
最適な画像のサイズを求めるなら、あらかじめブログのサイズに合わせておく必要があります。
ブログの最適な画像サイズは800~1200px
私が今打ち込んでいるノートパソコンで自分のブログを見た時に、ちょうどぴったり表示される画像の横幅は775px(ピクセル)です。
この数字はブログの横幅や表示するモニターによっても変わりますが、一般的なブログであれば800pxあればよいと言われています。
どんな環境でも確実にきれいに表示させたい場合は、1000pxの余裕を見ておくと安心です。
この数字にはルールがあるわけではないので、自分で決める必要があります。
ただし、ブログをAMP対応(高速表示対応)させる場合には1記事につき横幅1200pxの画像が最低1枚必要になります。
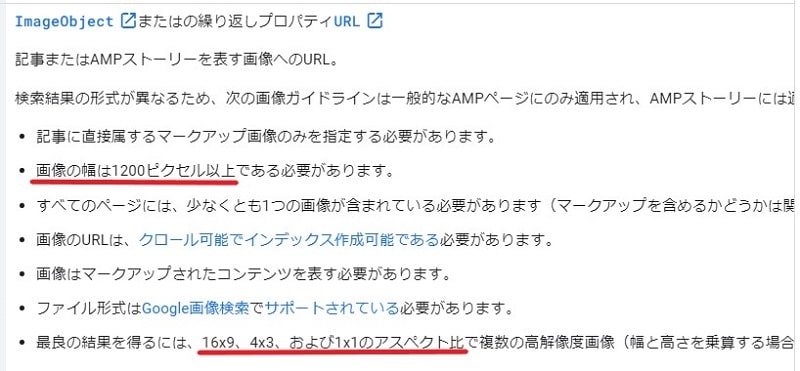
Googleアナリティクスの規約には、以下のような記載があります。

1200px以上で、アスペクト比まで指定されていますね。
画像サイズは1200px以上なら良いわけですが、ここは1500とか2000pxの画像を使うのではなく、最低ラインの1200pxにとどめておきましょう。
ちなみに全ての画像を1200pxにする必要はなく、アイキャッチだけ設定すれば大丈夫です。
また、アスペクト比とは縦横の比率のことで、よく使われている比率は以下のようなものです。
|
きっちり同一サイズにすることにこだわらなくても良いのですが、この比率は一般的なので違和感がありません。
AMPに対応させていない場合でも、この比率にしておくことをおすすめします。

この画像は1280×820pxです。元々は倍以上のサイズでしたが、縮小しても違いがわかりません。
ということで、これ以上大きなサイズの画像を使う意味はないと考えます。
モバイル表示の適正サイズは?

ブログを見るツールがスマホなどのモバイル端末の場合、確かに画面はPCより格段に小さくなります。
しかし最近のスマホは非常に解像度が高くなっていて、極端に縮小すると描画が荒くなってしまいます。
スマホでもきれいに見られる最低の横幅は750pxなので、くっきりと表示させたいのであればどんなに縮小しても750pxを切らないようにするのがおすすめです。
私は今まで他のサイズも試してきましたが、800pxだとスマホでもPCでもきれいに見えるので、最近はずっと800pxで固定しています。
画像のサイズを縮小する方法
手動で画像サイズを変えるには、ペイントツールを使うのが簡単で便利です。
無料のツールでもOKですので、好きなペイントツールを使ってください。
今回は、WindowsPCに最初から付属されているMicrosoft Paintでの画像サイズの変更方法をご紹介します。

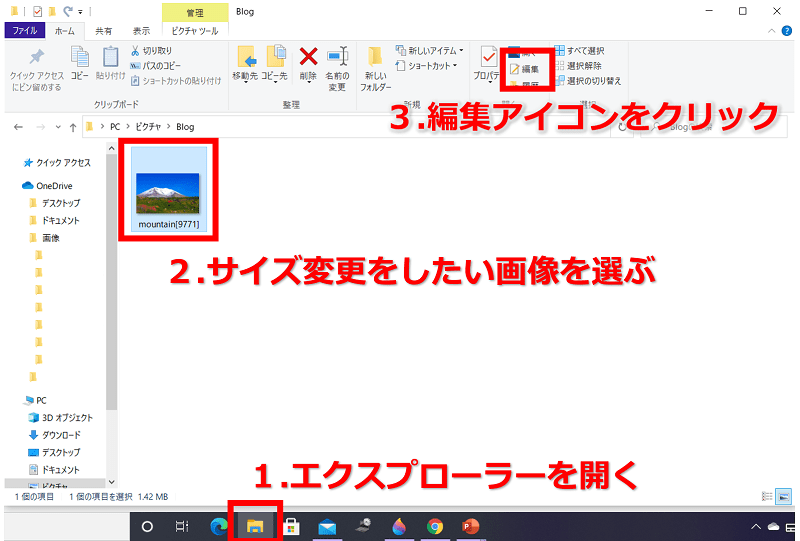
1:画面下部にあるエクスプローラーのアイコンをクリックしましょう。
2:サイズ変更したい画像を保存された場所から探し出して選択します。
3:画像を選択できたら編集アイコンをクリックして、編集画面に移動します。

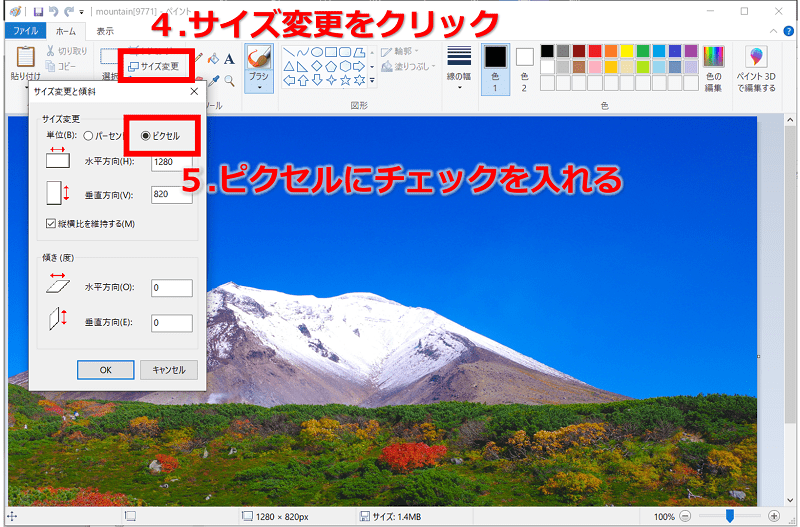
4:編集画面に移動したら、サイズ変更をクリックして「サイズ変更と傾斜のダイアログボックス」を表示させます。
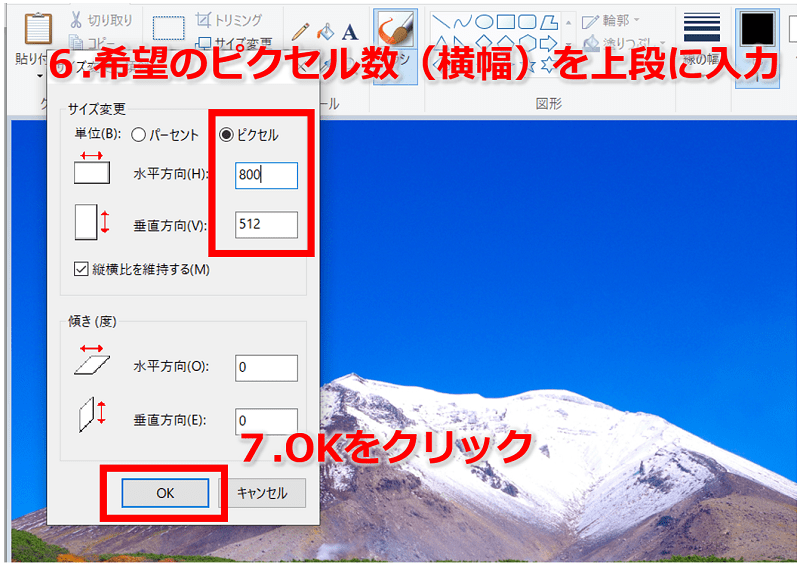
5:サイズ変更と傾斜のダイアログボックス内のピクセルにチェックを入れてください。

6:水平方向(横幅)の方に変更したい数値を入力しましょう(垂直方向の数値は自動で変更されるので、そのままでOK)
7:数値を設定したらOKをクリックします。

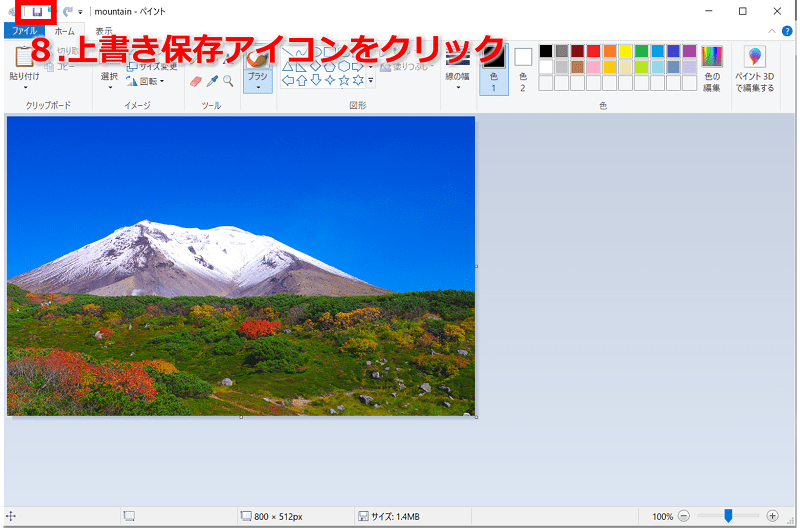
8:変更が反映されたら、上書き保存のアイコンをクリックすれば完了です。
※上書きしたくない場合は、「ファイル→名前を付けて保存」をすれば別画像として保存できます。
以上の手順で画像サイズを変更できます。
慣れれば簡単ですので、チャレンジしてみてください。
画像をキレイなまま軽くしよう
サイズの変更が完了したら、ついでにその画像を軽量化しておきましょう。
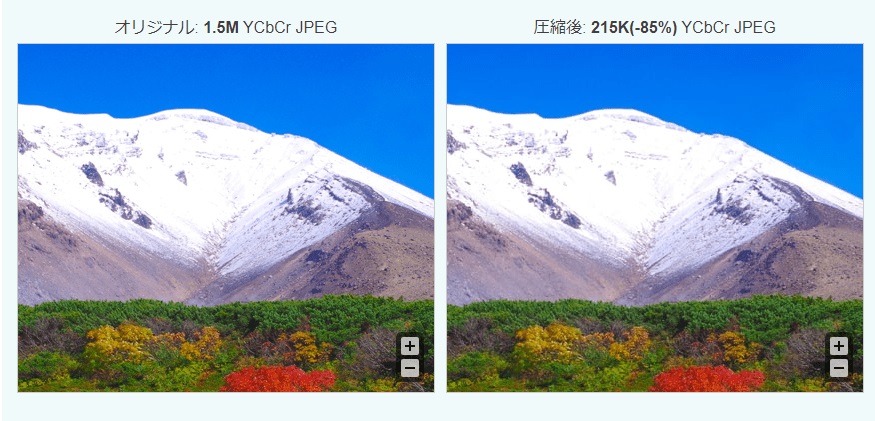
少し上に載せた山の写真は1.42MBですが、圧縮すると214KBまでサイズを落とせます(使う画像によって数値は異なります)。

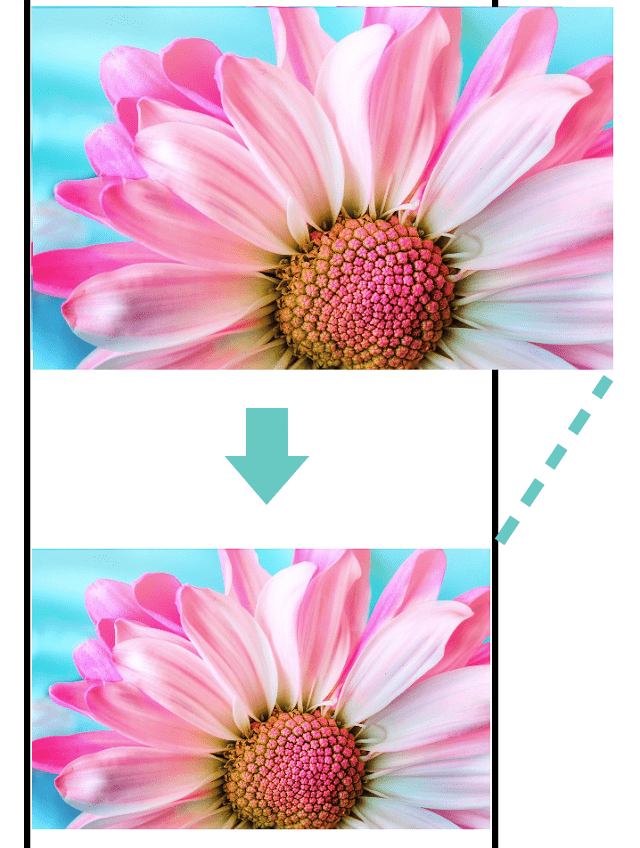
拡大して比較しても、画質の違いを肉眼では確認できないはずです。
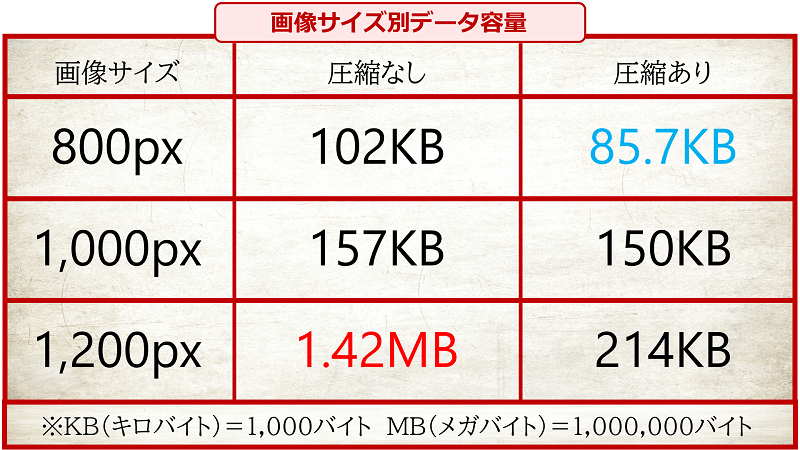
さらにサイズを落として横幅を800pxまで縮小してみると、下の写真のように表示されます。

特に画質が落ちているようには見えませんね。

1280pxのファイルを1000pxに縮小して圧縮するだけで元の10分の1のデータ量にすることができました。
基本的に、画像は100KB程度の容量にとどめておくことをおすすめします。
300KBくらいなら大丈夫!という記事も見受けられますが、やはり画像をいくつもアップすればそれだけ動作が重くなります。
画像の軽量化には、オンラインイメージ最適化ツール「Optimizilla」がおすすめです。

まとめ
- ブログに最適な画像のサイズは横幅800~1200pxで、AMP対応なら1200pxの画像が最低1つは必要
- 軽さを重視するなら800px、画像のキレイさにこだわるなら1000pxがおすすめ
- モバイルで見た時の表示を考えて、最低でも750pxの横幅で、縦横比を揃えたものをアップすると見栄えが良い
これからのブログは、モバイルで快適に閲覧できることがポイントです。
画像の容量は100KB未満に抑えるのが理想ですね。