| パーマリンクや必須プラグインなどの初期設定を済ませていない場合は、先にやることを強くおすすめします。 記事を書いた後からでは、修正が大変な設定もありますので、下記の記事を参考にして先に済ませておきましょう。 |


ボクにも使えるかな?
クラシックエディターをインストールすれば、ブログを始めた初心者でも直感的に記事を書き進めていくことができるようになります。
この記事では、クラシックエディターのインストール手順をはじめ、用意された便利機能の詳細までしっかり伝えていきます。
Contents
WordPressクラシックエディターで記事を書く方法
WordPressには投稿記事を書くために、グーテンベルク(ブロックエディター)という作成・編集機能が標準で用意されています。
グーテンベルクはWordpress5.0から標準実装されたもので、基本的にはグーテンベルクを使って記事を書くことになります。
初心者がクラシックエディターを選ぶべき理由
さて、現在の標準エディターであるグーテンベルク。とてもデザイン性のある記事を作ることができるエディターではありますが、スペックの高さゆえに「操作が難しい」と敬遠してしまう人も少なくありません。
「書きにくいから」なんて理由で挫折してしまうくらいだったら、グーテンベルクはいったん封印して、クラシックエディターを使ってみましょう。
グーテンベルク以前に使用されていた旧エディターは、分かりやすくて初心者でも扱いやすいものでした。

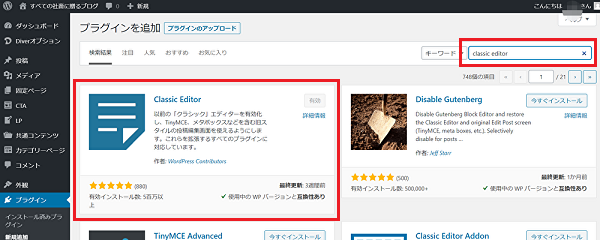
| Classic Editor(クラシックエディター)というプラグインをインストールすれば今でも使えます。 |
クラシックエディターをおすすめする最大の理由は、
|
私は今でこそグーテンベルクとクラシックエディターの両方を使って記事を書いていますが、初心者の頃はグーテンベルクの使い方がイマイチ理解できませんでした。そのため、クラシックエディターをインストールして使い始めたという感じです。
最初はクラシックエディターから使い始めてみて、慣れてきたらどちらをメインで使うのかを考える方が効率が良いですよね。
※クラシックエディターをインストールした後でも、グーテンベルクとクラシックエディターをクリック1つでいつでも切り替えて使うことが可能です。
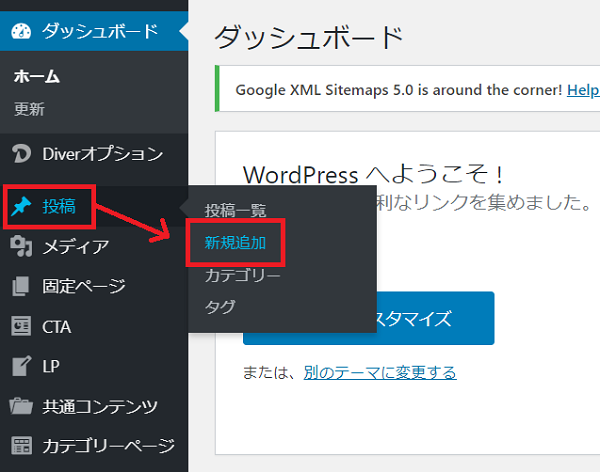
クラシックエディターの簡単インストール方法
それでは、クラシックエディターをインストールする手順を解説していきます。


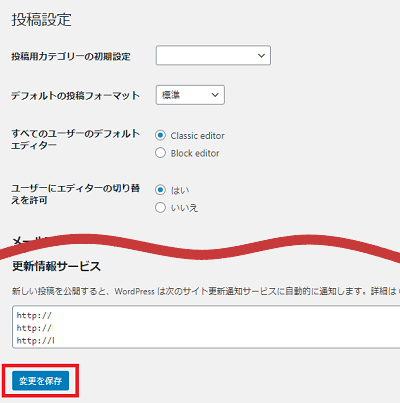
以上でクラシックエディターのインストールは完了です。
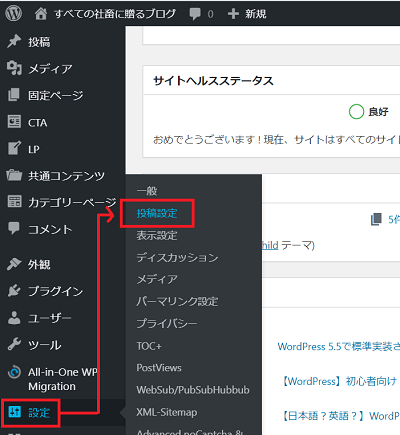
さっそく投稿記事を書く前に、エディターの設定を行っておきましょう。
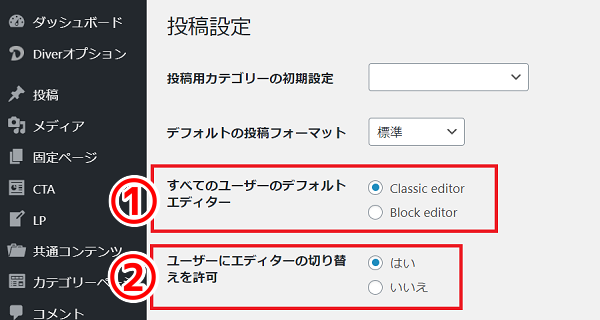
クラシックエディターとブロックエディターの設定方法


- 記事作成画面を開いた時に、クラシックエディターとブロックエディター、どちらのエディター作成画面かを選択できます。クラシックエディターで記事を作成したい場合は「Classic Editor」にチェックを入れましょう。
- 「はい」にチェックを入れると、いつでもクラシックエディターとブロックエディターの切りかえが可能になります。必要なければ「いいえ」にチェックです。

インストールと設定が完了したら、クラシックエディターを使って投稿記事を作成してみましょう。
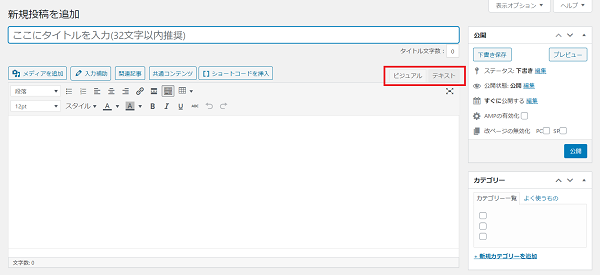
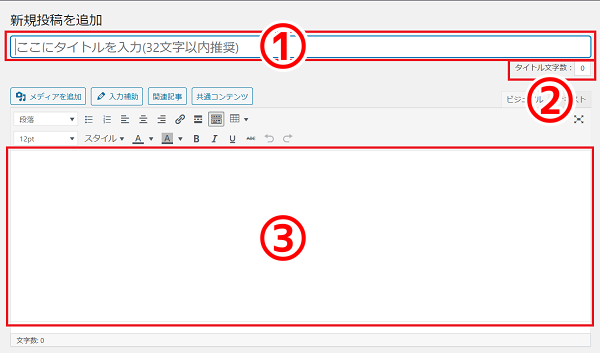
クラシックエディターで記事を書く方法






- 記事のタイトルをここに入力します。
- 入力したタイトルの文字数がここに表示されます。Googleなどで検索された時にタイトルがすべて表示されるように、多くても32文字以内に収めましょう!
- 投稿記事の本文はこちらに書いていきます。
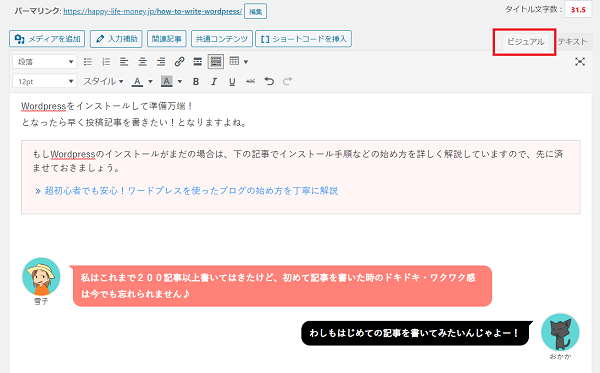
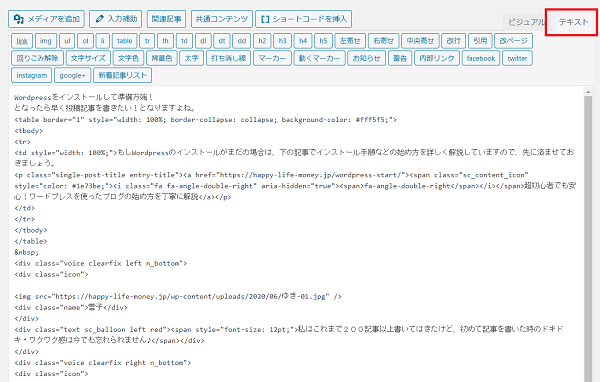
便利機能が使えるボタン


ツールバーを使いこなして見やすい投稿記事を作成

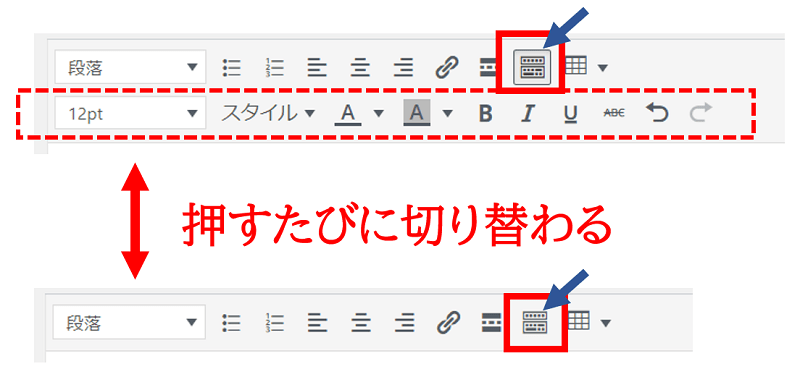
次は追加ボタンの下にある「ツールバー」を解説します。

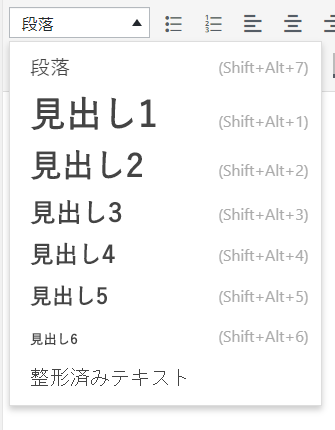
※見出しとは:記事内容が一目でわかるようにまとめたもので、本文より大きな文字・短い文で作ります。プラグインで目次を入れた時は、この見出しの文字が表示されます。
![]()
リスト(箇条書き)を挿入したい時に使用するのがこのアイコンです。
・←の黒い点でリストを作りたい場合は、左側の「番号無しリスト」をクリック。
1.←のように数字でリストを作りたい場合は、右側の「番号付きリスト」をクリックしましょう。
![]()
左のボタンが「左寄せ」です。
もともと文章は左寄りになっているので、
普段は使いません。
真ん中のボタンが「中央揃え」です。
このように、
文章が中央に寄ります。
右のボタンが「右寄せ」です。
このように、
文章が右側に寄ります。
![]()
![]()
![]()

![]()
| サンプル1 | サンプル2 | サンプル3 |
| 例1 | 例2 | 例3 |



![]()
![]()
![]()


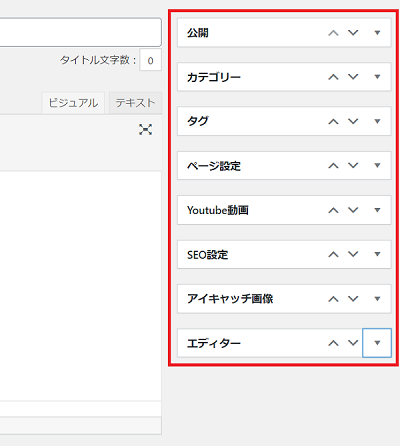
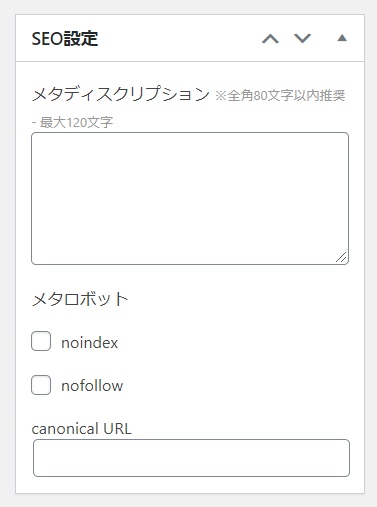
サイドバーにある各種設定

次はサイドバーにある各種設定で、主に使用するものだけを解説をしていきます。

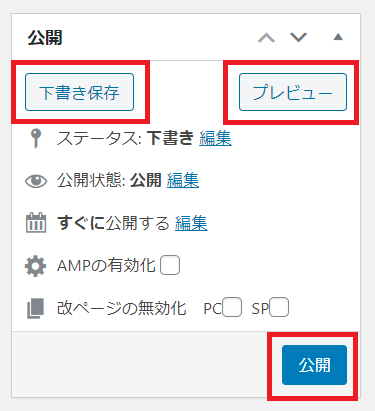
- 「下書き保存」は現時点で作成した記事の内容を下書きとして保存します。下書き保存をしても記事は公開されませんので、作業を中断したい時はこの「下書き保存」を使用しましょう。
- 「プレビュー」は現時点で記事を公開したらどのように見えるのかを確認することができます。
- 完成した記事を投稿したい時は「公開」をクリックしましょう。記事を公開すると、「更新」ボタンに変化します。すでに公開済みの記事を修正・加筆した場合は、「更新」ボタンをクリックすると反映されます。

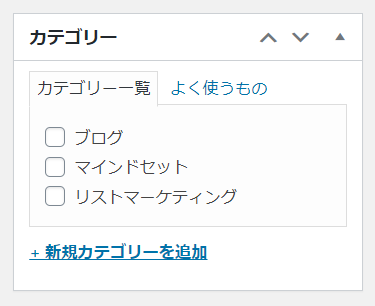
「+新規カテゴリーを追加」をクリックすることで、新しいカテゴリーを作成することも可能です。
※カテゴリーは、作成した記事をテーマごとに分別するために使用します。カテゴリーがあることによって、読者は必要な記事を探しやすくなります。ちなみに、この記事のカテゴリーは「ブログ」です。

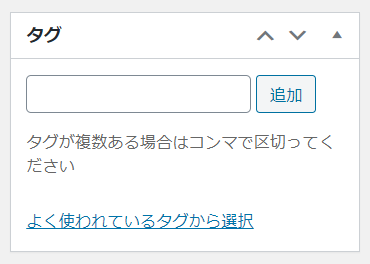
タグは複数設定することができるので、複数同時に入力したい場合はタグとタグの間を「,(コンマ)」で区切って入力してください。
※タグは重要なキーワードを設定して、カテゴリーにとらわれない検索を実現できます。この記事にタグは使用していませんが、付けるとしたら「クラシックエディター,初心者」などでしょう。


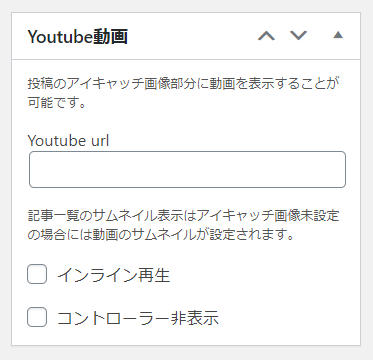
YouTube動画を使用しない場合は、何もしなくて大丈夫です。



※クラシックエディターとブロックエディターの設定方法で紹介した「ユーザーにエディターの切り替えを許可」にチェックを入れていた場合のみ表示されます。
紹介した機能を使用すれば、基本的な投稿記事を作成することができます。記事作成に慣れて、もっと高度な機能を使用したくなった時は、テーマやプラグインで機能を拡張してみましょう。
まとめ:クラシックエディターで記事を書く方法
ブログを書く上で一番大切なことは継続です。継続しなければ、成功はないですからね。
ブロックエディターが使いこなせなくて記事が書けないと悩むくらいなら、思い切ってクラシックエディターを使用してみましょう。
ブロックエディターの使用は、書くことに慣れてからでも遅くはないので、クラシックエディターでどんどん記事を書いていきましょう!
読まれる記事が書きたい方へ
とは言え、「どうやって文章を書いていけば良いのか分からない…。」とお悩みの方も多いと思います。
読者に読んでもらえるように書くためのコツを、下記の記事に5つまとめてあるので参考にしてください。
fa-angle-double-right【知っておかないと失敗します】見られるブログ記事の書き方5つのコツ