




とうちゃくー♪

これがやりたかったのよー!
といった具合に、この記事を参考にすればテキストリンクをクリック(タップ)をするだけで、ページ内リンク(アンカーリンク)を簡単に設置することができるようになります。

Contents
ページ内リンクを指定した位置に飛ばすには
実際にページ内リンクを設置する方法は2種類あります。
- プラグインを使う
- HTMLで設置する
では実際にどちらの方法でページ内リンクを設置する方が良いのでしょうか?
プラグインが無くてもページ内リンクは簡単に設置できる
結論から言ってしまえば、HTMLでページ内リンクを設置する方が断然おすすめです。

ただし、プラグインの多用はサイトの重さに直結してしまいます。これでは折角ユーザーの利便性を向上した意味が無くなってしまいますよね。
その結果、SEOにも悪影響を及ぼしてしまうので、便利だからといって何でもプラグインで解決してしまうのは良くないです。
幸いページ内リンクは、プラグインを使わなくても簡単に設置できるので、HTML初心者の方もぜひチャレンジしてみましょう!
WordPressでページ内リンクを設置する方法
では、実際にページ内リンクを設置する方法を具体的に解説していきます。
主な手順は以下の2つだけです。
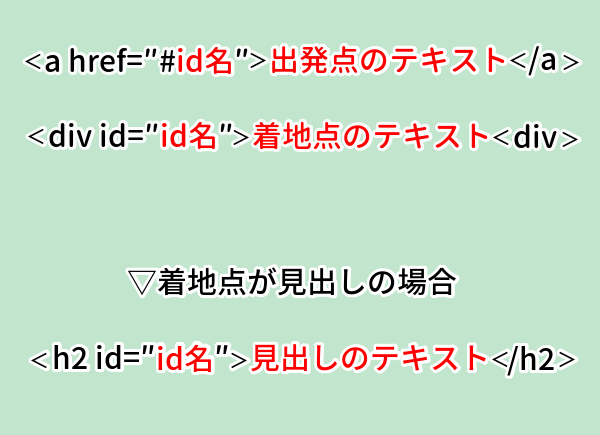
- 出発点となるテキスト部分にHTMLを記述する
- 着地点となるテキスト部分にHTMLを記述する

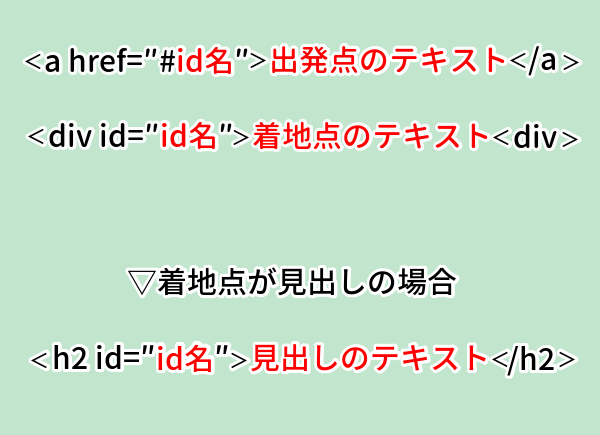
記述するHTMLは上記のようになります。
見出し3に飛ばしたい場合は、以下のように入力します。
| <h3 id="id名">見出しのテキスト</h3> |
※見出し2ならh2・見出し4ならh4と、数字を変えるだけでどの見出しにも飛ばせます。
その他の補足として、
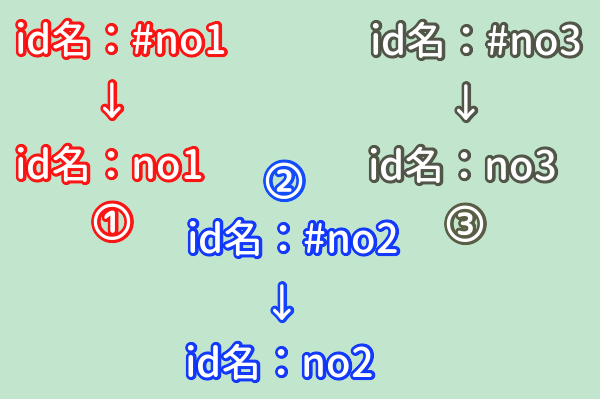
- 出発点と着地点に設定する「id名」はまったく同じものである必要があります
- 「id名」は任意の英数字(半角・全角は区別される)で入力しましょう
- 「出発点のテキスト」「着地点のテキスト」部分は実際に表示させたい文字に置き換えてください

また同じページの中に「ページ内リンク」を複数個設置したい場合は、上記のようにそれぞれの「id名」を別々に設定する必要があります。
上記のid名は例ですので、実際はあなたの分かりやすい英数字を設定してください。
以上の内容を把握した上で「クラシックエディター」と「グーテンベルク(ブロックエディター)」、それぞれのエディターでの設置方法をご紹介していきます。

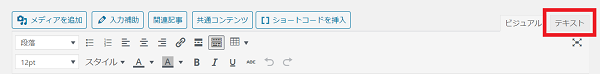
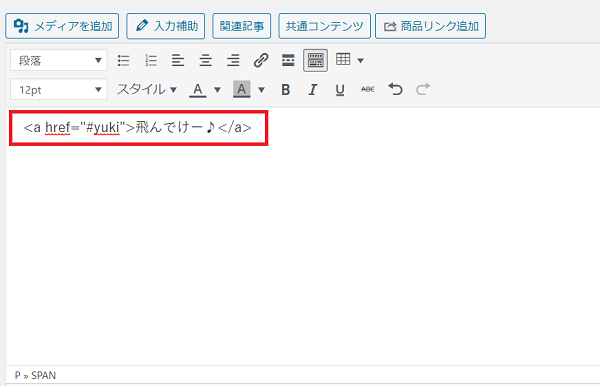
クラシックエディターでのページ内リンクを設置する手順


| <a href="#id名">出発点のテキスト</a> |

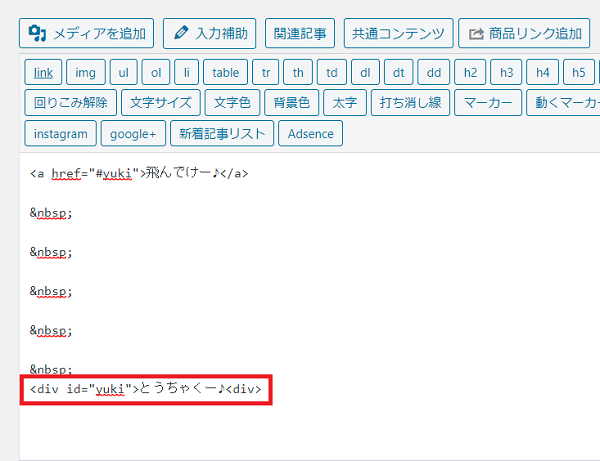
| <div id="id名">着地点のテキスト<div> |
以上がクラシックエディターでの「ページ内リンク」の設置方法です。
グーテンベルク(ブロックエディター)でのページ内リンクの設置する手順

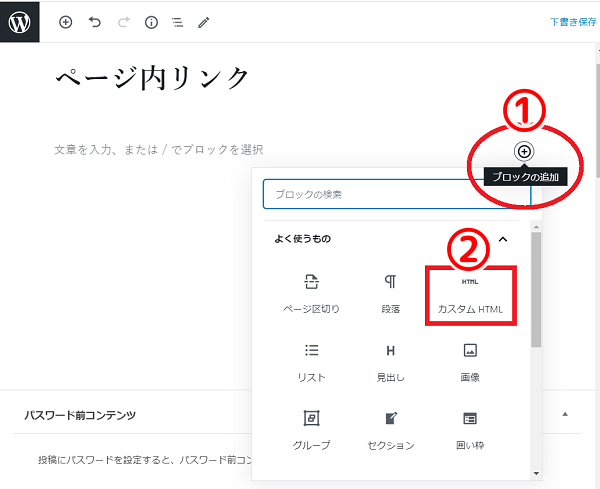
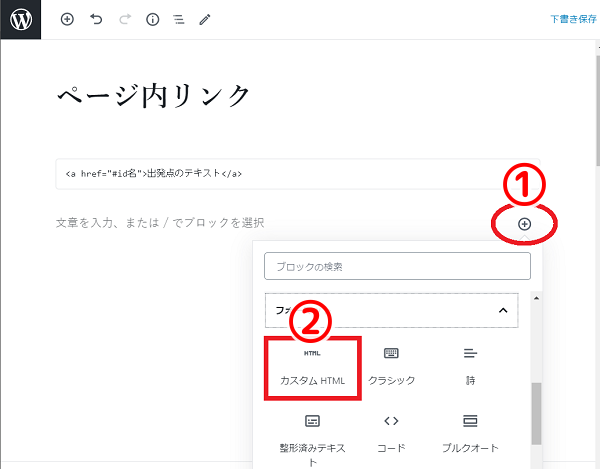
- 出発点のテキストを挿入したい位置で「ブロックの追加」をクリックします。
- 現れたメニュー内から「カスタムHTML」を選択しましょう。

| <a href="#id名">出発点のテキスト</a> |

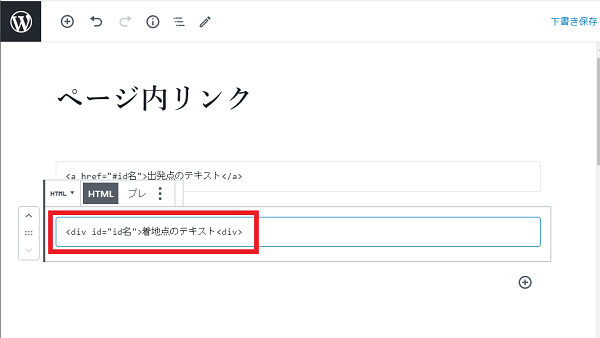
- 次は着地点のテキストを挿入したい位置で「ブロックの追加」をクリックします。
- 現れたメニュー内から「カスタムHTML」を選択しましょう。

| <div id="id名">着地点のテキスト<div> |
グーテンベルク(ブロックエディター)での「ページ内リンク」の設置方法は以上です。
クラシックエディター・グーテンベルク共に基本的な設置手順はコピー&ペーストでできるので、チャレンジしてみてください。
別の記事ページ内の好きな場所に飛ばす方法
ページ内リンクを設置したように、別の記事ページの好きな位置にもリンクを飛ばすことが可能です。
ページ内リンクと合わせて使えば、よりユーザーの利便性を考慮したサイトの構築ができるでしょう。
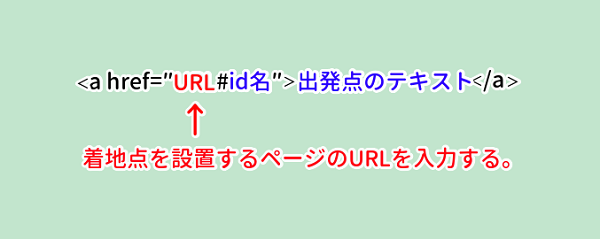
設置手順は「ページ内リンク」とほぼ同じで、出発点と着地点をそれぞれのページ上で設置するだけです。ただ1点だけ違うのは出発点側のHTMLが以下のように変わります。

出発点側のHTMLに、着地点となる記事ページのURLを「”」と「#」の間に書き加える必要があります。
着地点のHTMLはページ内リンクとまったく同じなので、飛ばしたい別の記事ページ内にHTMLを書き加える(コピペ)だけでOKです。
| <a href="URL#id名">出発点のテキスト</a> |
ページ内リンクがうまく設置できない場合の注意点
ページ内リンクのHTMLを設置してみたけれど、うまくジャンプしてくれない…といった場合は以下の点が間違っていないかを確認してみてください。
- 出発点のHTML内の「id名」の前にきちんと「#」が入っているか(出発点は#必要)
- 着地点のHTML内の「id名」の前に「#」を入れてしまっていないか(着地点は#不必要)
- 出発点と着地点の「id名」が同じかどうか
※基本的にHTMLはコピー&ペーストして「id名」「テキスト」「URL」だけを書きかえましょう。
まとめ:ページ内リンクで好きな場所に飛ばす方法

ページ内リンクをHTMLで設置する方法は、初心者の方でも簡単にできます。
間違えやすいポイントも記載していますので、この記事を参考にしていただければ、プラグインが無くてもページ内リンクが扱えるようになります。
ユーザーに寄り添ったサイト運営をする上でも、必ず役に立つ機能なのでぜひ使いこなしてみてください。